仿站教程全集(仿站制作网如何仿制一个网站)
仿站制作网常用的cms仿站系统大致包括zblog仿站,wordpress仿站,帝国cms仿站,phpcms仿站还有dede仿站,discuz模板仿站,在我们仿网站之前都要对目标站进行分析,一般都是用网页另存的方式,然后对其网页代码进行修改,嵌入标签便于后台内容替换,仿制完成。本文仿站教程全集为您详细介绍以上所述的cms仿站的详细步骤和流程,希望大家喜欢。

一.zblog仿站教程
Z-Blog是一个开源的PHP博客程序,具有轻量、简洁、易用等特点,非常适合新手搭建个人博客。以下是Z-Blog仿站教程。
1. 下载Z-Blog程序并安装
首先,需要到官网下载Z-Blog程序,解压缩后上传到服务器,并按照提示完成安装。
2. 选择适合自己的主题
Z-Blog支持众多的主题,可以到官网下载和使用。也可以自己仿制目标站前端网页开发主题。
仿制目标站前端网页开发主题如何做呢?
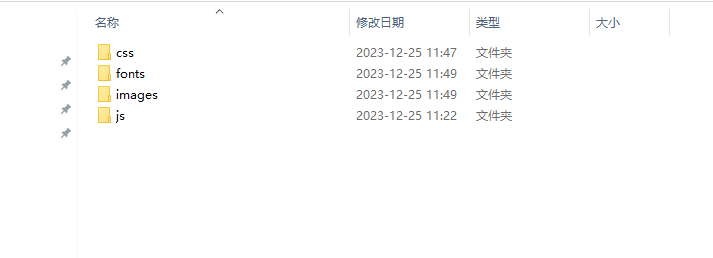
仿站前先在自己电脑上把文件夹创建好,其文件夹结构如下:

然后找到自己认为不错的网站,然后打开网页另存到创建好的文件夹里,注意:另存网页的时候css和图片以及js文件是混合在一起的,你要分别把他们拷贝到预先创建的文件夹里。然后用网页工具打开另存的扩展名为html的文件,对其网页代码修改(css,图片javascript)的相对路径,至于什么是相对路径和绝对路径因篇幅所限在此不于阐述,自行百度搜索。以上修改好后,然后就是把标签写入到网页文件里的过程了,zblog的标签官方都有给出了,代表什么意思自己看下就明白。标签嵌入到网页后然后参考Z-Blog主题在服务器上存放路径上传到自定义模板中,接下来就是测试的过程,比如:标签引用是否正确,css,图片,js等路径放置是否正确,以上都没有问题,zblog仿站自定义模板完成。
一般情况下主题应尽可能使用系统内部的模块管理功能来调用侧栏模块,系统内部内置5个侧栏,分别可以使用{template:sidebar}、{template:sidebar2}、{template:sidebar3}、{template:sidebar4}、{template:sidebar5}来直接调用。
3.自定义网站头部
可以在主题中的header.php文件中进行自定义。比如添加导航栏、搜索框等。
二.wordpress仿站教程
确定目标网站:首先选择一个你想要模仿的目标网站,确保它使用的是DIV+CSS布局而不是老式的表格布局(table布局)。检查目标网站的HTML源码可以帮助确认这一点。
获取静态页面:使用火狐浏览器下载目标网站的各个页面,包括首页、分类栏目页、内容页以及产品页。将这些静态页面保存在本地计算机上。
提取通用模块:从下载的静态页面中识别并提取具有共性的部分,如index.php, footer.php和sidebar.php等,形成通用的模块库。
替换原始代码:在WordPress中,删除网站首页的原始静态代码,然后使用WordPress动态调用的功能来替代这部分代码。这样,当访问网站时,WordPress会自动加载后台的文章内容和图片、视频等内容。
配置网站后台:为网站设置用户名和密码,以便登录WordPress后台进行管理和编辑。在此过程中,还可以添加文章、设置网站的各项参数以及其他必要的设置。
以上步骤结合了WordPress的功能和一些基本的网站建设技巧,帮助你在WordPress平台上快速搭建一个仿照原网站的网站
三.帝国cms仿站教程
帝国CMS是一款广泛使用的内容管理系统,适用于各种类型的网站建设。如果您正在使用帝国CMS进行网站建设,那么您可能需要进行一些自定义设计,其中包括仿站。在本篇文章中,我将详细介绍帝国CMS仿站的调用规则和步骤。
1、准备工作
在开始仿站之前,您需要对原网站进行彻底的分析,并准备好所需的素材。例如,您需要收集原网站中使用的图片、CSS文件和JavaScript文件等。另外,您还需要熟悉帝国CMS的基本知识,包括如何创建页面、栏目和模板等。
2、创建页面
在帝国CMS中,每个页面都是由一个模板和若干个栏目组成的。在创建仿站页面时,您需要首先创建一个新的页面。具体仿站流程步骤如下:
1).登录帝国CMS后台,进入“页面管理”界面。
2).点击“新建页面”按钮,填写页面名称和别名,并选择一个模板。
3).点击“确定”按钮,页面就会被创建成功。
3、创建栏目
创建完页面之后,您需要为页面添加栏目。在帝国CMS中,栏目是用来组织和管理页面内容的。您可以根据原网站的栏目结构创建对应的栏目。具体步骤如下:
1).进入“栏目管理”界面。
2).点击“新建栏目”按钮,填写栏目名称和别名,并选择一个父级栏目(如果有的话)。
3).点击“确定”按钮,栏目就会被创建成功。
4、上传素材
在创建栏目之后,您需要将原网站中使用的素材上传到帝国CMS系统。素材包括图片、CSS文件和JavaScript文件等。具体步骤如下:
1).进入“资源管理”界面。
2).点击“上传文件”按钮,选择需要上传的文件。
3).文件上传成功后,您可以在“资源管理”界面中查看上传的文件。
5、编辑模板
在上传素材之后,您需要编辑页面模板,将原网站的设计和布局移植到帝国CMS模板网站中。具体步骤如下:
1).进入“模板管理”界面。
2).找到您所选的模板,点击“编辑”按钮。
3).在模板编辑器中,您可以添加HTML代码、CSS样式和JavaScript脚本等,以实现仿站效果。
6、调用规则
在编辑模板之后,您需要按照帝国CMS的调用规则,将模板和栏目进行关联,以确保仿站效果的实现。具体步骤如下:
1).在模板编辑器中,找到需要调用栏目内容的位置。
2).在该位置添加以下代码:{dede:channelartlist row=10 channelid=栏目ID typeid=0 moreinfo=1/}
3).将代码中的“栏目ID”替换为您所需调用的栏目的ID,例如:{dede:channelartlist row=10 channelid=5 typeid=0 moreinfo=1/}。
4).保存模板文件。
7、调试和测试
在完成所有步骤之后,您需要对仿站页面进行调试和测试,以确保页面的正常显示和功能的正确实现。具体步骤如下:
1).在帝国CMS后台中,打开仿站页面。
2).检查页面布局和样式,确保与原网站一致。
3).点击页面链接,检查页面跳转和内容显示是否正常。
四.phpcms仿站教程
1.先找到你的目标站,分析源码,看是否符合html标准。
2.用另存为或者直接copy源码出来保存,或者用第三方仿站工具保存源码及其对应CSS、js、images等资源。
3.开始用phpcms标签替换对应的代码。
五.dede仿站教程
dedecms是一款功能强大的内容管理系统(CMS),非常适合用于仿站,以下是使用dedecms进行仿站的基本步骤:
1.安装dedecms:首先你需要在服务器上安装dedecms,然后根据官方文档配置数据库和环境变量。
2.下载目标网站源码:将目标网站的所有文件下载到本地,包括HTML、CSS、JavaScript、图片等资源。
3.将源码上传到服务器:将下载好的源码文件上传到dedecms的安装目录下。
4.安装模板:在dedecms后台选择“模板管理”,然后点击“添加新模板”,将目标网站的模板文件导入到dedecms中。
5.修改模板:根据仿站计划,对模板文件进行修改,这一步可能涉及到很多细节,需要你具备一定的模板修改能力。
6.生成静态文件:在dedecms后台选择“生成静态文件”,等待程序运行完成,即可生成完整的静态HTML文件。
7. 调试和优化:在静态HTML文件生成完成后,你需要对其进行调试和优化,确保其正常运行并达到预期的效果。
总结:以上为您分享了五种常见的cms仿站的步骤,不知道你比较喜欢用哪个cms系统仿站,欢迎大家一起交流。
[版权声明]
原文标题:仿站教程全集(仿站制作网如何仿制一个网站)
链接:http://wlzgjx.com/hynews/2994.html
本站所有文章资源内容,如无特殊说明或标注,均来源于网络。如若本站内容侵犯了原著者的合法权益,可联系本站删除。
